Invece di farmi un mio appunto sulla scrivania e inserire qualche link nei segnalibri di firefox, ho pensato di scrivere le mie elucubrazioni qui, in modo da condividerle con voi.
Le soluzioni più utilizzate sono le seguenti:
Flash
La soluzione di gran lunga più utilizzata e forse la più efficace, ma quella che io amo meno è quella di costruire questi tipi di siti in flash, ma il mio interesse era sicuramente rivolto maggiormente ai siti che non utilizzano questo metodo.
Speriamo in bene

La soluzione "speriamo in bene" consiste nel creare un'immagine di background abbastanza grande sperando che nessuno abbia un monitor grande a sufficienza da vederne la fine.
Soluzione a mio avviso non molto adatta, visto il dilagare di monitor grandi e di dual e triple head.
Background ripetuti

Un'idea sempre efficace se la foto si presta ad un buon lavoro di "giunzione" è quella di preparare uno sfondo adatto ad essere ripetuto in orizzontale (per lo scorrimento verticale è spesso sufficiente bloccare il background rispetto allo scorrimento del testo come accade su teamaginc.com).
Un lavoro spettacolare per quanto riguarda questo metodo potete ammirarlo sul sito ubersuper.com.
Ridimensionamento dinamico

Soluzione interessante ma non applicabile a tutte le immagini è quella di mettere una div larga sempre il 100% sullo sfondo. L'immagine però deve reggere alla deformazione e alla sgranatura dovuta al ridimensionamento senza però pesare troppi Kbyte.
Sfumare verso un colore pieno

Un'altra soluzione molto adottata è quella di far sfumare un'immagine verso un colore pieno. L'immagine resta quindi tale quale a se stessa e l'eventuale ridimensionamento della finestra è colmato dal colore.
Concludendo:
Ho visto bei siti ma nessuna idea che davvero mi abbia illuminata, in ogni caso questo mi sembra un buon vademecum delle possibili soluzioni da adottare.
Se ne avete altre sarò ben lieta di accoglierle.

 Web e Grafica
Web e Grafica Ispirational
Ispirational Logo evolution
Logo evolution Risorse
Risorse Adobe tips
Adobe tips Fai da te
Fai da te Paper craft
Paper craft Idee spot
Idee spot In cucina
In cucina Ideespettinate
Ideespettinate


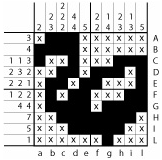
 Ieri in edicola ho scoperto un divertente gioco di logica il cui scopo è, seguendo
Ieri in edicola ho scoperto un divertente gioco di logica il cui scopo è, seguendo 

